HTML이란?
HTML은 웹페이지를 기술하기 위한 마크업 언어입니다. 또한, HTML은 웹페이지의 내용과 구조를 담당합니다.

부가적으로, CSS는 웹페이지의 표지와 디자인을 담당하고, 자바스크립트는 웹사이트의 행동이나 제어를 담당하는 프로그래밍 언어입니다. 이 세가지 언어가 유기적으로 얽혀 웹사이트를 완성도 있게 만들어줍니다.
HTML 장단점
장점
- 웹 문서의 표준이 됩니다.
- 일반적인 텍스트 파일로 관리 가능하여 대체적으로 가벼운 언어에 속합니다.
- 컴퓨터 시스템과 운영체제에 독립적인 특징을 가지고 있어 어느 운영체제나 시스템 내 호환이 가능합니다.
단점
- 구조가 단순하다 보니 웹 문서의 치장에 집중하는 경향이 생깁니다.
- 정보의 구조화 및 데이터 연관성의 표현에 어려움이 있습니다.
- 태그의 융통성과 확장성이 결여됩니다.
- 구조화 되어있지 않아 내용의 정확성 및 유효성 검증이 어렵습니다.
HTML5 기능 추가
- 멀티미디어: 플러그 인 도움없이 자체적으로 오디오 및 비디오 기능 지원
- 그래픽: SVG, 캔버스를 통한 2차원 그래픽과 CSS3, WebGL를 통한 3차원 그래픽 지원
- 통신: 서버와의 소켓 통신 지원이 가능해져 양방향 통신 가능
- 디바이스 접근: 카메라, 동작센서 등 하드웨어 기능 제어
- 오프라인 저장소: 오프라인 상태서 어플리케이션 동작 가능 = 플랫폼으로 사용 가능
- 시맨틱 태그: HTML 요소의 의미를 명확히 설명 => 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명 가능
- CSS3: CSS3 완벽 지원
목록 List
순서 없는 목록 삽입 <ul></ul>
<h2>순서없는 목록 삽입</h2>
<ul>
<li>순서</li>
<li>순서</li>
<li>순서</li>
</ul>순서 있는 목록 삽입<ol></ol>
<h2>순서있는 목록 삽입</h2>
<ol>
<li>순서1</li>
<li>순서2</li>
<li>순서3</li>
</ol><ol type = "타입명">을 지정함으로써 원하는 리스트 유형을 선택할 수 있습니다.

<ol start="시작순서">을 지정함으로써 시작 순서를 정할 수 있습니다. 예를 들어, 3을 지정하면 리스트가 3부터 시작합니다.
<ol reversed>는 리스트의 순서값을 역순으로 정렬합니다.
중첩 목록
<h2>순서있는 목록 삽입</h2>
<ul>
<li>목차1</li>
<ol>
<li>순서1</li>
<li>순서2</li>
</ol>
<li>목차2</li>
<li>목차3</li>
</ul>
순서있는 목록 삽입
- 목차1
- 순서1
- 순서2
- 목차2
- 목차3
Table
과거에는 Table 태그를 사용하여 만들었지만 현재는 공간 분할 태그인 div를 사용합니다.
| table | 표를 감싸는 태그 |
| tr | 표 내부의 행 |
| th | 행 내부의 제목 셀 |
| td | 행 내부의 일반 셀 |

<table border="1">
<tr>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
</tr>
<tr>
<th>Lucy</th>
<th>10</th>
<th>F</th>
</tr>
<th>
<th>Leo</th>
<th>11</th>
<th>M</th>
</th>
</table>| Name | Age | Gender |
| Lucy | 10 | F |
| Leo | 11 | M |
*요새는 border 태그보다는 CSS border property를 사용하는 것이 강세
th태그에 colspan 혹은 rowspan을 지정하여 셀 병합이 가능합니다.
<th rowspan="2">두개의 셀 병합</th>- colspan: 열 병합
- rowspan: 행 병합
변수와 연산자
변수와 연산자는 자바스크립트 내에서 사용하는 기능이며 자바스크립트 내에서 구현한 변수와 연산자는 html에서 연동 가능합니다. 전 강의 참조
화면 분할 태그
웹페이지를 구성하기 위해서는 화면을 분할하여 정리할 필요가 있습니다. 대표적으로 이런 구성들이 있습니다.

공간 분할 태그: div, span, table
요새는 div를 사용한 공간 분할이 강세이나 div 자체는 아무 의미를 내포하고 있지 않기 때문에 HTML5에서 새롭게 추가한 시맨틱 태그를 이용하는 것이 바람직합니다. 그렇지만 IE에서 작동하지 않기 때문에 호환성 문제에 주의를 기울여야 합니다.

각각의 태그는 하나의 컨테이너의 역할을 하게 됩니다.
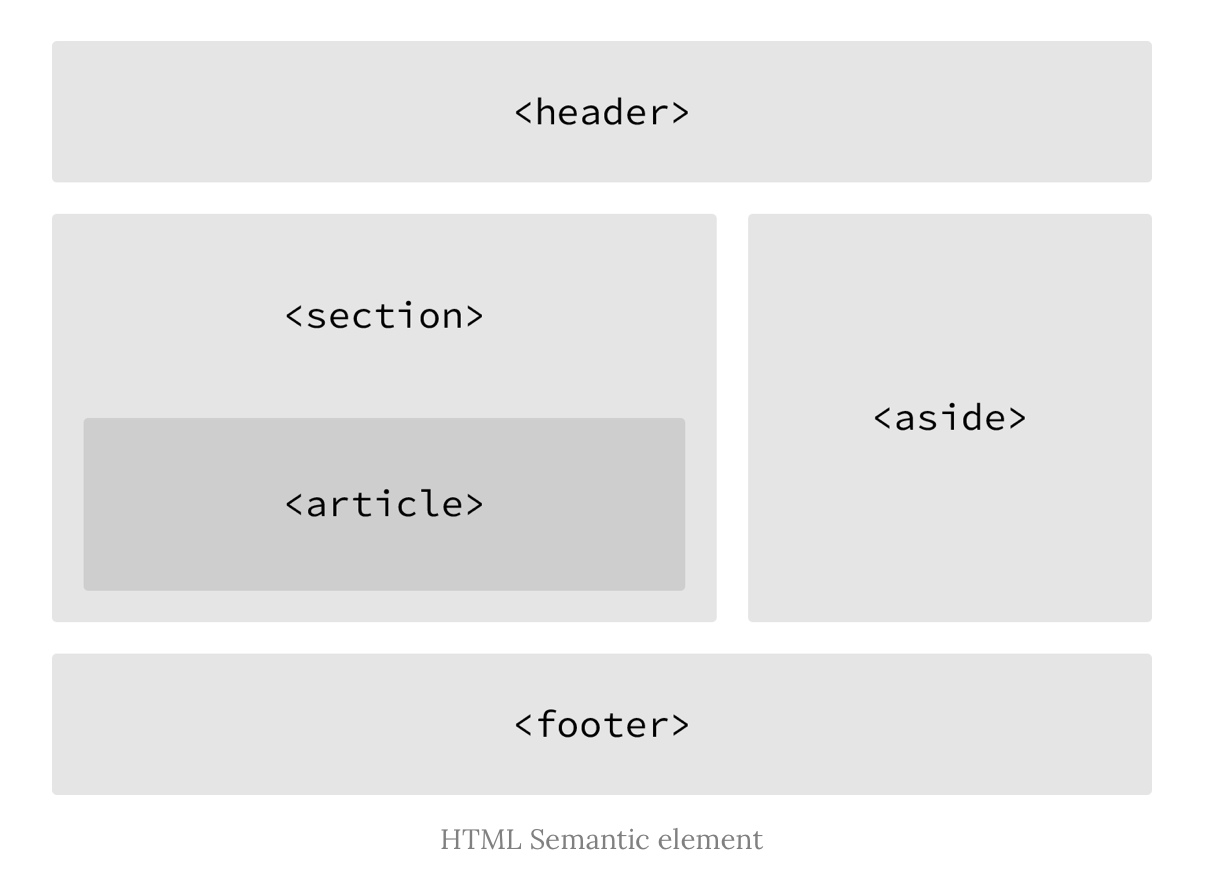
주요 태그
| header | 헤더 |
| nav | 내비게이션 |
| aside | 사이드 공간 |
| section | 본문의 여러 내용 |
| article | 본문의 주 내용 |
| footer | 푸터 |
'개발 기록 (~2023)' 카테고리의 다른 글
| 코딩일기1: 파이썬 이미지 로드가 안될때 (1) | 2019.09.13 |
|---|---|
| 클래스 (0) | 2019.09.13 |
| 파이썬 메모리 영역 (1) | 2019.09.11 |
| 파이썬 기초 및 자료형2 (0) | 2019.09.11 |
| 파이썬 기초 및 자료형1 (0) | 2019.09.05 |