아직 Maria DB가 없으시다면 아래 링크를 참조해서 설치하시기 바랍니다~!
삽질 여정) 로컬 DB 구축하기
회사에서 API를 사용해서 내가 구축한 DB에 파싱하고자 한다. 그럼 사람이 일일이 작업해서 적재하는 공수를 많이 줄이게 될것이다..! 첫번째로 해야할 일은 파이썬으로 API를 끌고와서 데이터를
armontad-1202.tistory.com
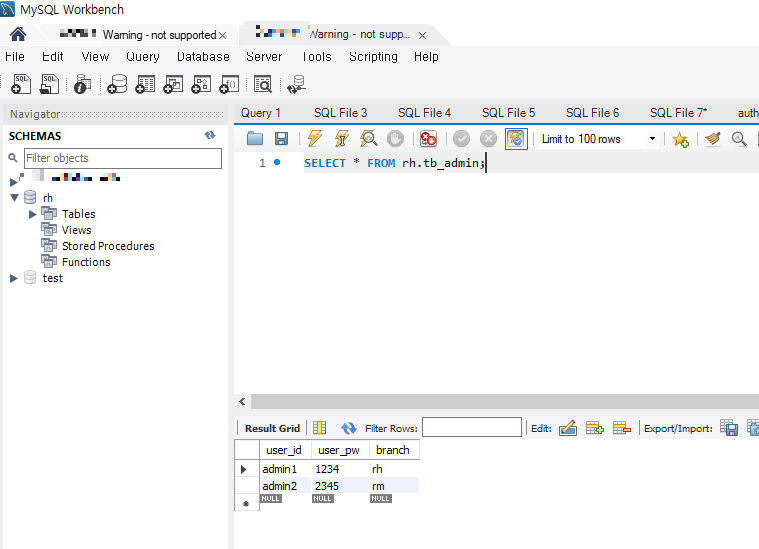
이렇게 설치한 마리아 DB에 스키마를 하나 생성해 주었습니다. 저는 rh로 생성했습니다~~!
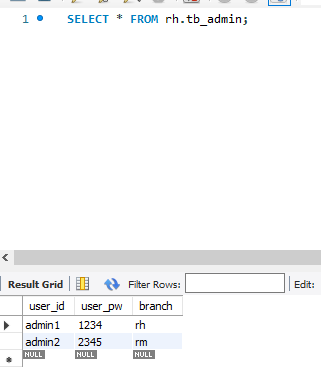
그리고 tb_admin 테이블을 하나 생성해주고 아래와 같이 데이터를 넣어주었는데요, 참고로 테이블간 데이터 수정을 위해서는 PK와 datatype 설정을 해주어야 합니다.

PK와 datatype 설정은 요렇게요~!!

요렇게 테이블 생성해주고 잠시 대기, 코드로 돌아가봅시다.
우선, 연결을 하기 위해 mysqlclient 설치를 진행합니다.
$ pip install mysqlclient설치를 진행하고 난 후에 config/settings.py 변경하겠습니다.
원래는 sqlite로 연결되어 있으실텐데요, 이 부분을 새로 설치한 mariaDB로 연동해주어야 합니다.
#config/settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'rh', ### 스키마명(혹은 데이터베이스명)
'USER': 'root',
'PASSWORD': '12345',
'HOST': '127.0.0.1',
'PORT': '3307',
}
}User부터 Port까지는 위 로컬 DB 구축에서 설치한 환경과 동일합니다~!!!
Maria DB와 Mysql 포트번호가 3306이 동일하면 충돌나니 Maria DB 설치 시 3307로 설정해주신 것 잊지 않으셨죠!?!?
또 포트번호 3306이면 해킹에 취약하다고 합니다..!
이제 models.py를 변경해야 합니다.
models.py에서는 데이터를 관리하죠. 이 안에 들어가는 class가 DB에서 각각 하나의 테이블을 의미하는데요, 제가 초반에 헷갈렸던 부분이 어느 강의에서는 models.py에 들어가는 class를 모두 직접 작성하는데 어느 강의에서는 cmd창에서 바로 데이터를 입력하고.. 뭔가 다 제 상황과 맞지 않는 것 같아서 열심히 구글링 한 결과..
요런게 있더군요..! cmd 창에 아래 명령어를 작성하면,
$ python manage.py inspectdb이렇게 커맨드 창에서 직접 작성을 해주더랍니다. 역시 이중으로 작성할 필요가 없었죠?
아래 노란색 영역을 긁어다 models.py에 붙여줍시다.
config 폴더에는 없고, startapp으로 생성한 앱 디렉토리 안의 models.py에 넣어주어야 합니다!

저는 app 이름 자체를 app으로 지었답니다..!

요렇게 models.py를 수정했다면, 다시 migration을 해야겠죠?
디렉토리 위치는 항상 manage.py가 있는 곳에서 실행시켜야 합니다~!!
$ python manage.py makemigrations
요렇게 make migration을 해주고, 다시 migrate 명령문까지 실행시켜주면 일단 연동은 완료입니다~!!
$ python manage.py migrate
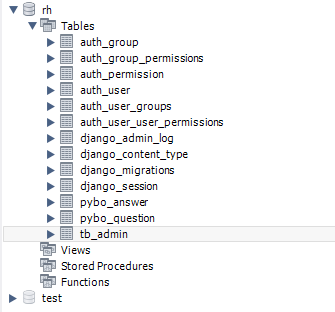
여기까지 모두 완료하면 DB에서도 요렇게 migration한 테이블들이 생성된 걸 확인하실 수 있습니다~!!

그리고 migrations 폴더 안의 initial.py 파일에도 define 된 것 확인할 수 있네요~!!

그럼, 연동한 DB에서 데이터를 꺼내서 보여주는 것도 해봐야겠죠?
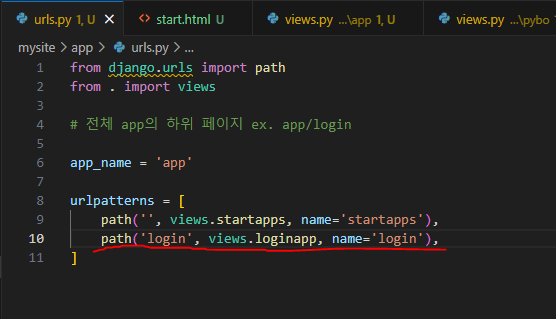
일단은 보여줄 페이지의 url을 설정하고 (빨간색 선)

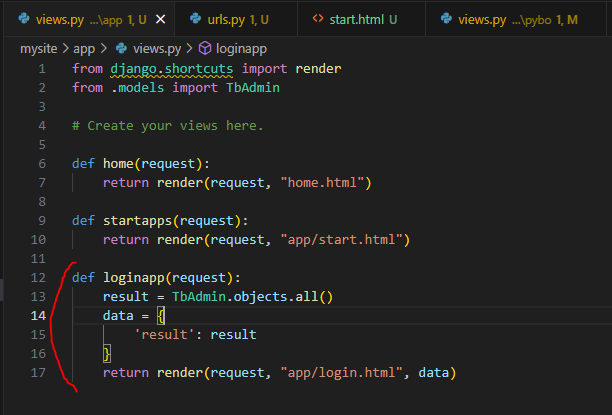
url에서 연동한 loginapp 메소드를 views.py에서 정의해주는데요, 여기 메소드에 데이터를 가져와주는 함수를 작성합니다~!!

def loginapp(request):
result = TbAdmin.objects.all()
data = {
'result': result
}
return render(request, "app/login.html", data)
# data 결과값
# {'result': <QuerySet [<TbAdmin: TbAdmin object (admin1)>, <TbAdmin: TbAdmin object (admin2)>]>}그리고 마지막으로 app/login.html에서 가져온 데이터를 뿌려주는 html 코드를 작성하게 되면,,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for value in result %}
id: {{ value.user_id }} <br />
pw: {{ value.user_pw }} <br />
br: {{ value.branch }} <br />
<br />
{% endfor %}
</body>
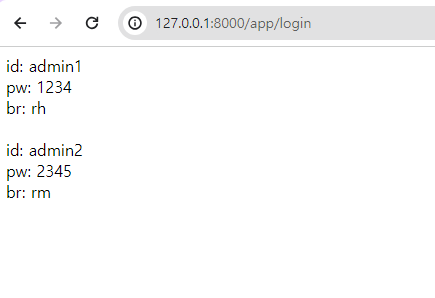
</html>짜잔!! 아래와 같이 DB에 넣은 데이터가 화면에 잘 보이네요~!!!


도움이 되었다면 좋겠습니다~!!
그럼 오늘도 해피코딩 하세요~!!!
╰(*°▽°*)╯
'개발 기록 (~2023)' 카테고리의 다른 글
| (프로그래머스) 41. 이상한 문자 만들기 (0) | 2024.02.28 |
|---|---|
| RAR 파일 열기 (0) | 2024.02.16 |
| Burp Suite Community Edition 사용법 (0) | 2024.01.19 |
| [PyQT5] Pyinstaller로 여러개의 파일 포함해서 exe 파일 생성하기 (0) | 2024.01.18 |
| [Pandas] CSV 글자 깨지는 이슈 해결법 (0) | 2024.01.18 |