안녕하세요! 근 1년만입니다.
꽤 오래간만에 게시글을 작성하네요!
요즘 안드로이드 스튜디오에서 플러터를 배우고 있는데 자료 정리할 겸 오래간만에 포스팅합니다!
로고 설정 시 구글이 기본으로 세팅한 흰 원 바탕에 로고가 들어가는 방식으로 rule이 변경되어서
원 안에 로고가 가득 차는 app 로고를 만들고자 할 때 따라하시면 되겠습니다
먼저, 로고 설정법은 다음과 같습니다.
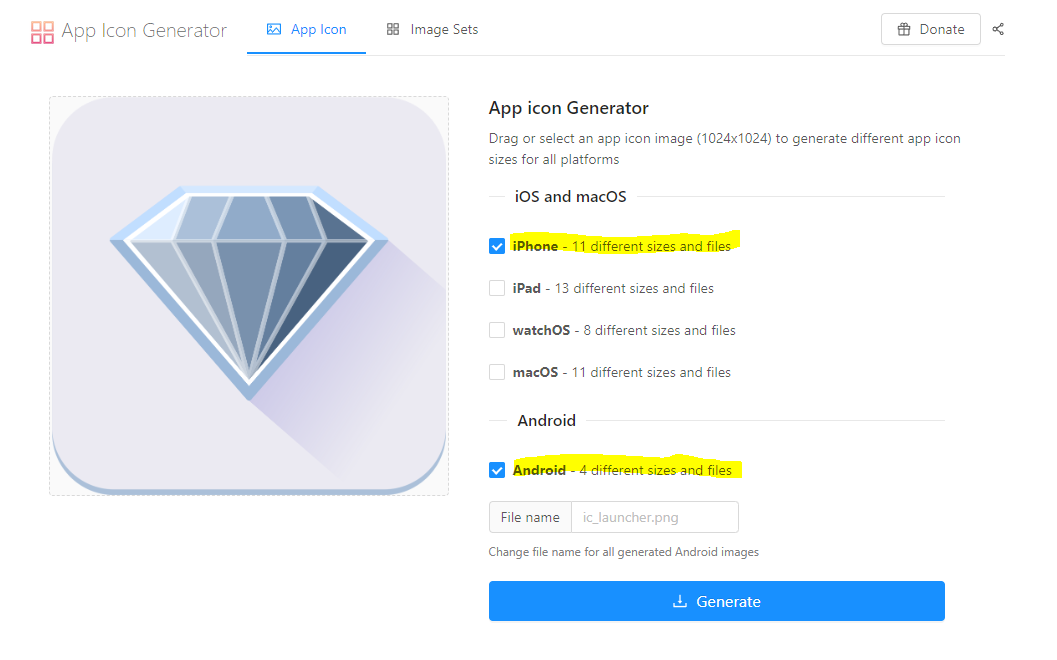
로고를 아래 페이지에서 png파일을 로고 파일로 generate 하고 파일 변경 해주어야 합니다.
플러터는 OS 환경 상관없이 한번에 개발 가능하기 때문에 저는 일단 ios와 android 버전만 다운로드 받겠습니다

1. 안드로이드
Android > app > src > res 폴더 안에 있는 mipmap으로 시작하는 모든 폴더를 다운로드 받은 파일로 replace
2. Ios
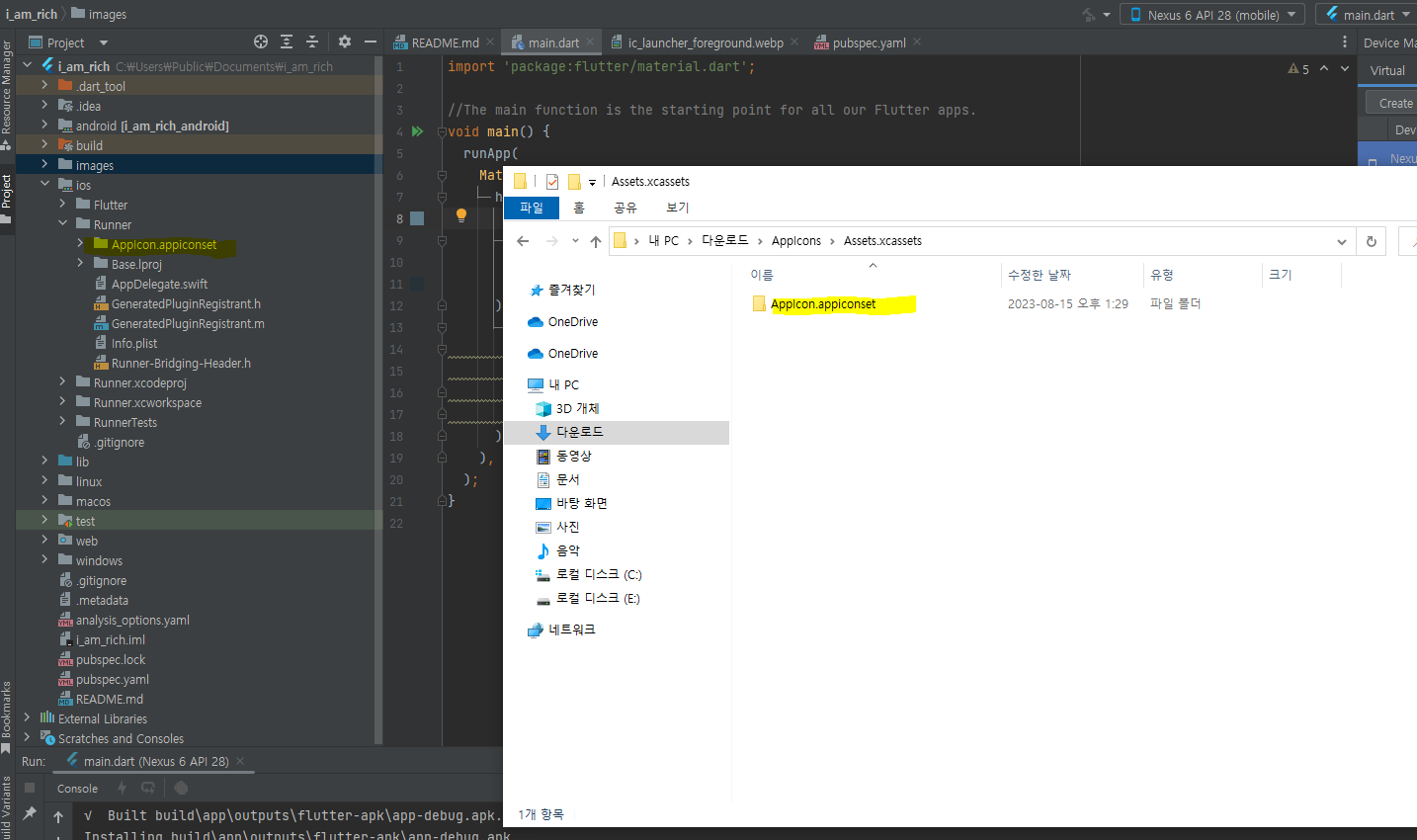
Ios > runner > application.appiconset 폴더 전체를 replace

원 사이즈 안에 이미지를 전체 배치하고 싶은 경우는 다음과 같습니다.
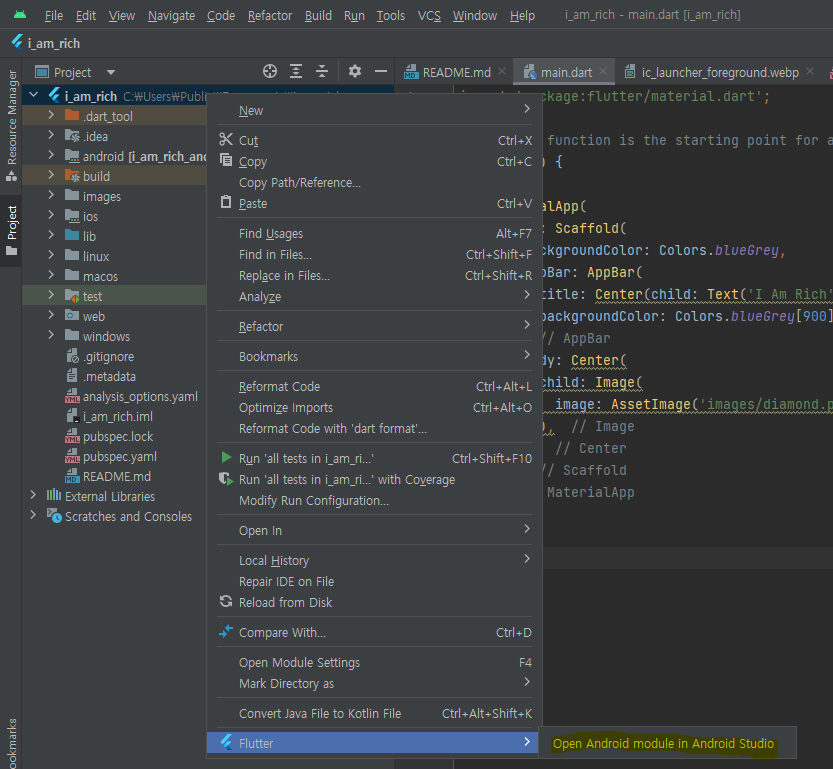
- Root 폴더 우클릭 > Flutter > Open Android Module in Android Studio

1. 로딩되는데 조금 걸립니다. 인내심을 가지고 기다려주세요.
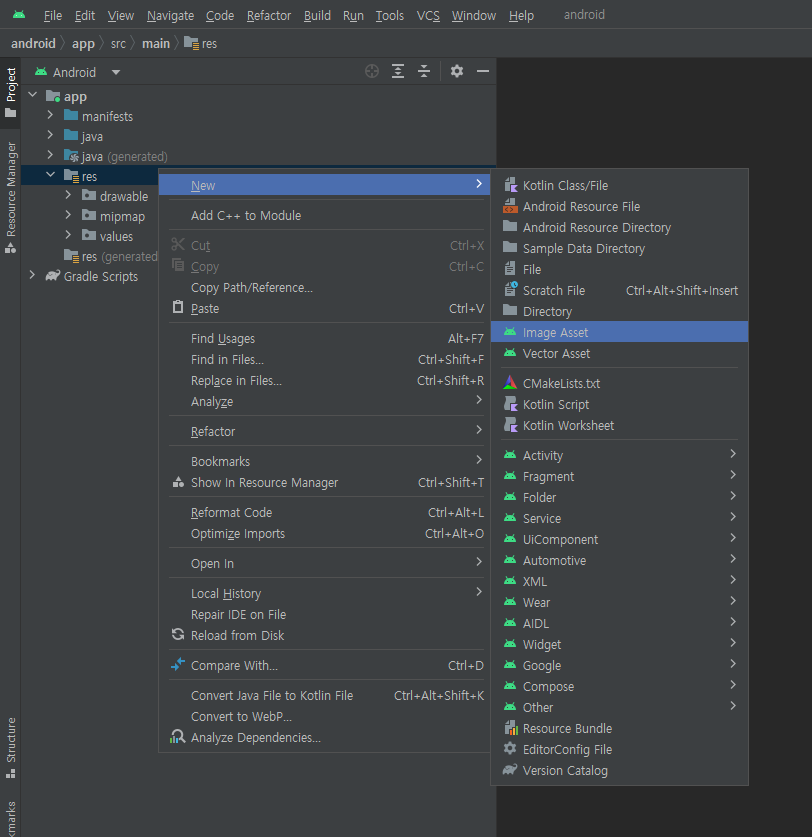
새 창 열기에서 app 디렉토리가 모두 로드되면 Res 디렉토리 열고 우클릭 > New > Image Asset

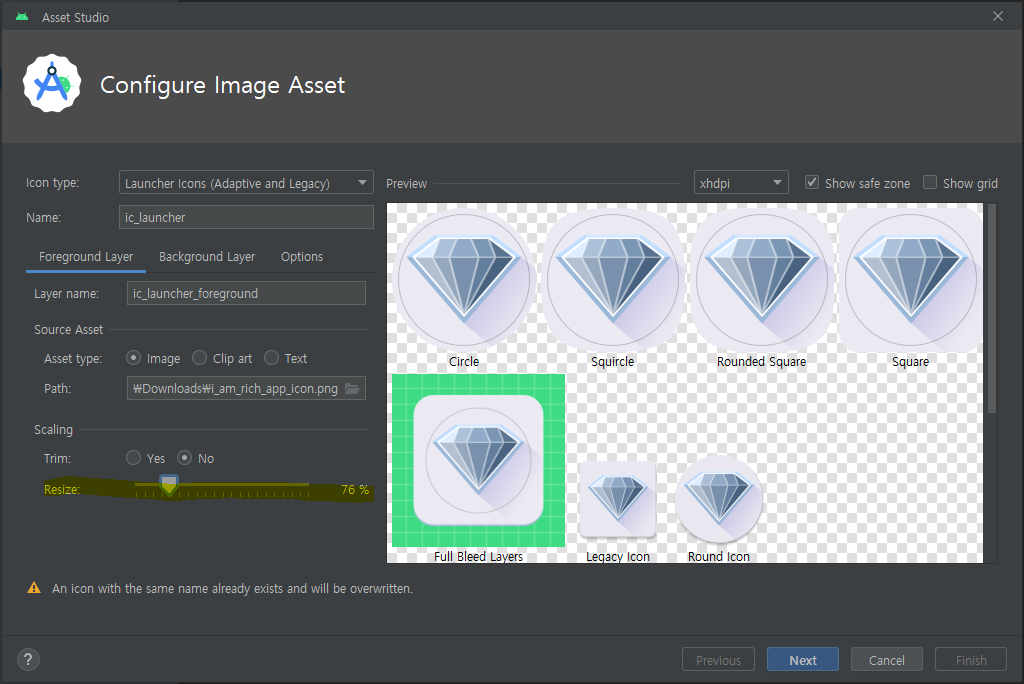
2. Image Asset
Png 파일 경로 재선택 하기 (appicon.io에서 다운로드 받은 파일 말고 원본 png 파일)
Users > PC명 > Downloads > png 파일 선택

- Resize에서 사이즈 조절

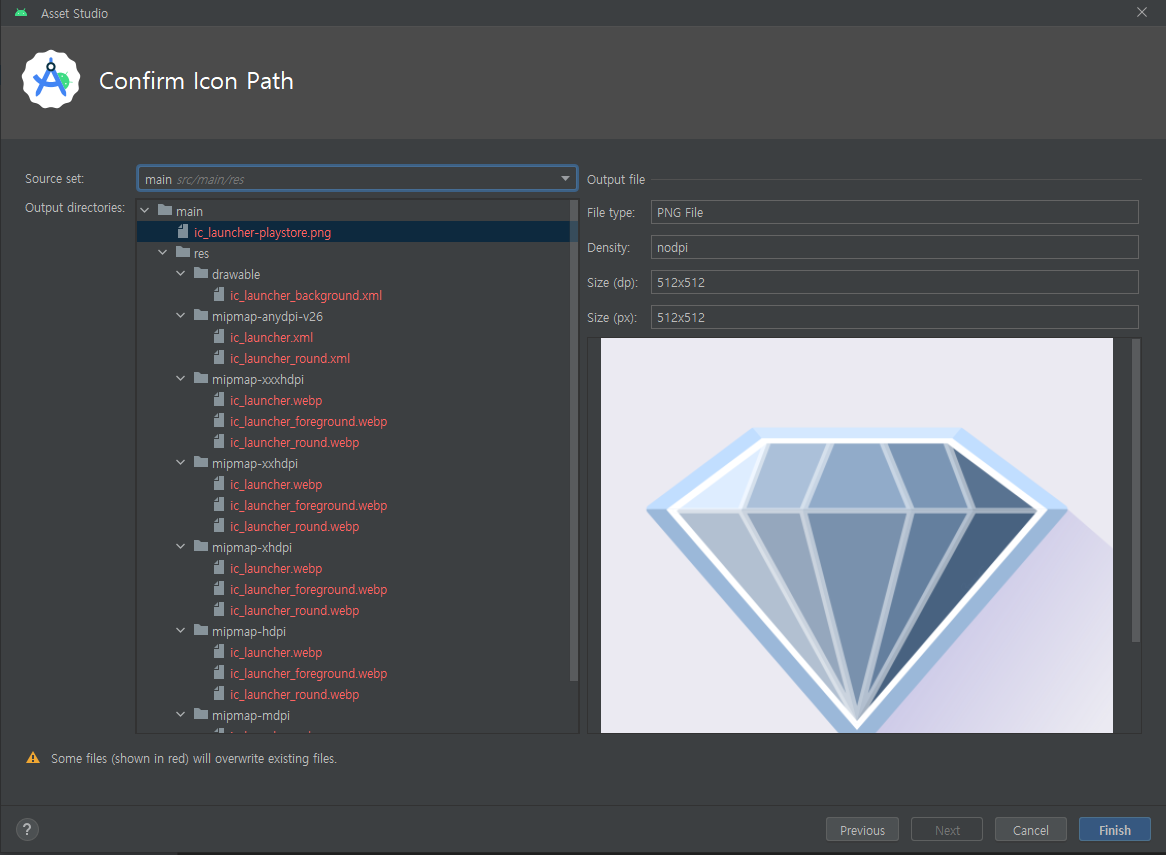
- Next > Finish
Overwrite 되게 합니다.

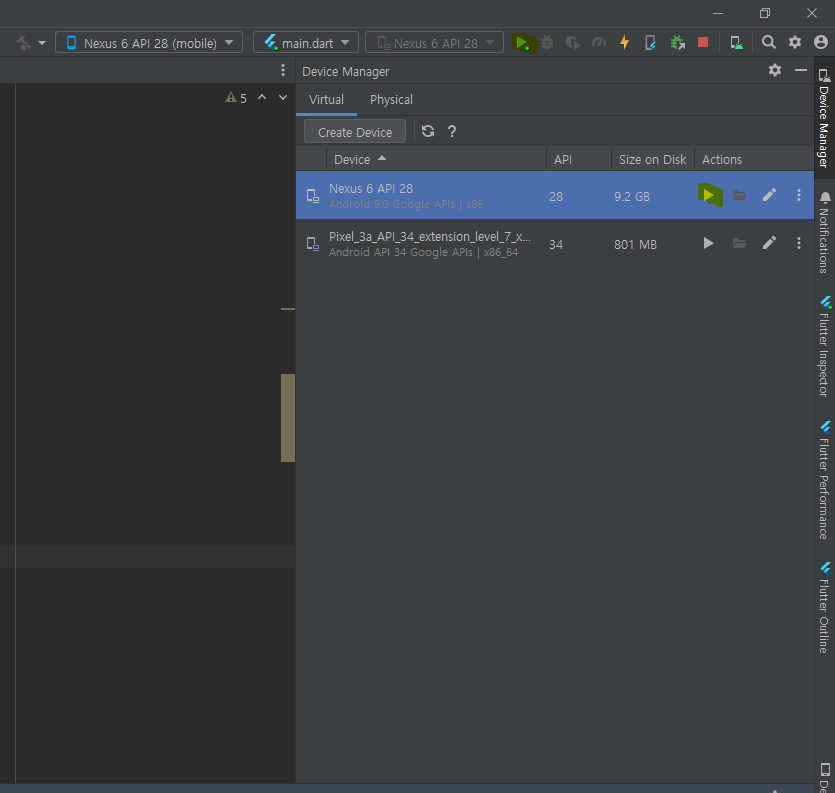
- 예뮬 다시 껐다 켜주기

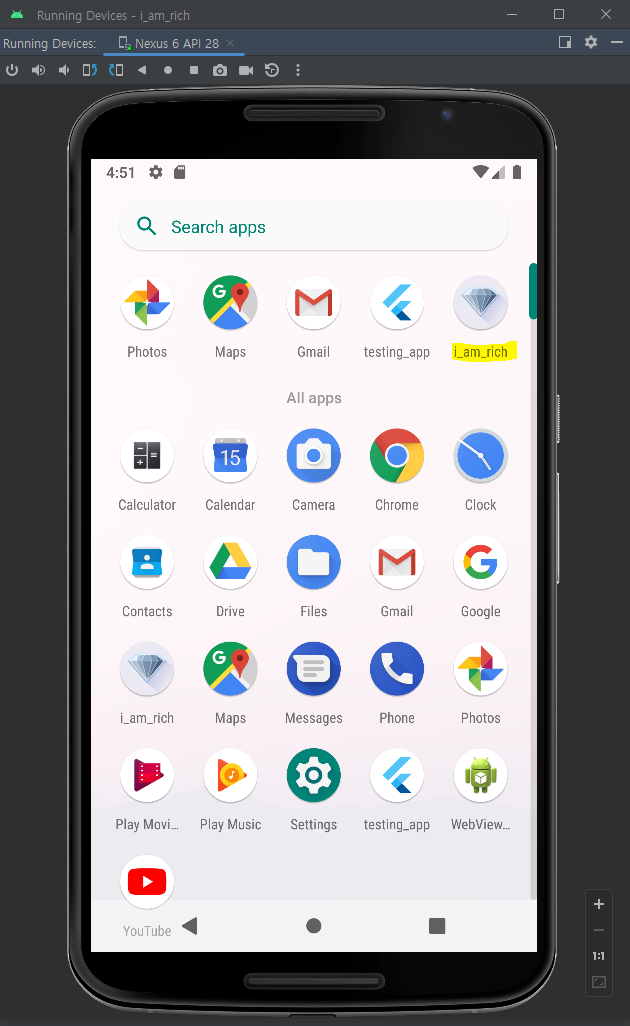
- 변경 완료

이렇게 변경하시면 되겠습니다~!
그럼 모두 즐코~!!
'Android Studio' 카테고리의 다른 글
| [플러터] The current Dart SDK (3.0.6) only supports null safety (0) | 2023.08.17 |
|---|