자바스크립트란?
-
개발자가 만든 문서에 방문자가 방문하여 어떤 동작을 취했을 때 그 동작에 대하여 반응이 일어날 수 있도록 도와주는 언어
-
HTML과 CSS로 정적인 웹사이트를 퍼블리싱 => 방문자의 영향 미치지 않음
-
자바스크립트로 방문자의 동작에 따라 웹사이트가 유동적으로 반응
자바스크립트의 특징
-
1. 인터프리터 언어
-
줄의 순서대로(위 -> 아래) 해석. 에러가 발생한 구문 분석 동작하지 않음
-
2. 클라이언트 스크립트 언어
-
사용자 컴퓨터에서 실행 => 서버의 부하 줄일 수 있음
-
서버스크립트 언어로 처리한다면 서버 일처리가 가중되어 부하가 걸림
-
3. 객체 기반 언어(Object Oriented Language)
-
객체와 그에 맞는 기능(메서드) 사용
-
4. 공개된 언어
-
5. 다양한 라이브러리
-
제이쿼리, 제이쿼리 모바일, 센차터치, NODE JS, COCO 2d 등
자바스크립트 IDE 춘추전국시대

-
SublimeText
-
장점: 자바스크립트 개발자라면 누구나 써본다, 가벼운 툴, 다양한 플러그인 제공, 모든 OS지원, 강력한 탐색 기능
-
단점: 설정해야 할 것이 많음. 컴퓨터 바뀔 때마다 플러그인 재설치, 플러그인이 ruby로 되어있음, 큰 파일에서 속도저하(플러그인이 많을수록 더욱 저하), git 통합 힘듬

-
WebStorm
-
장점: 메모리만 많다면 사용하기 좋음
-
단점: 유료, 메모리 많이 잡아먹음, JVM에서 돌아가기 때문에 heap 영역을 많이 잡아야 함

-
EditPlus
-
이클립스 나오기 전 한국 개발자들이 제일 많이 사용

-
Brackets(어도비)
-
장점: 라이브 프리뷰(파일이 저장되지 않은 채로 실시간 크롬반영 가능), 무료, atom의 절반 크기, 코드완성기능 우수, CSS인라인으로 열어 빠른 편집 가능

-
ATOM(깃헙)
-
장점: 새로운 기능 많이 업데이트, 커스터마이징 자유도 多, 패키지 제작 참여 활발
-
단점: GUI 한글지원 無, 무거움, 소스코드 용량 클수록 속도 저하

-
VSCODE(MS의 Visual Studio의 라인)
-
장점: git 통합, 디버거 내장, MS가 개발중이라 개발 중단에 대한 위험성 낮음
-
단점: 프로젝트를 하나만 설정 가능해서 여러가지 프로젝트 동시열람 힘듬
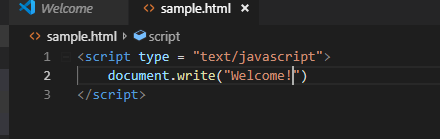
자바스크립트의 선언
-
<script type = "text/javascript"> …자바스크립트 영역… </script>
-
보통 <head>나 <body>에 선언하나 한국에서는 보통 <head>에 선언
-
/* */로 주석처리
-
HTML문서에 데이터 출력 하지 않고 확인하기: console.log(“문자열”)
-
세미콜론, 괄호 matters
-
Case Sensitive


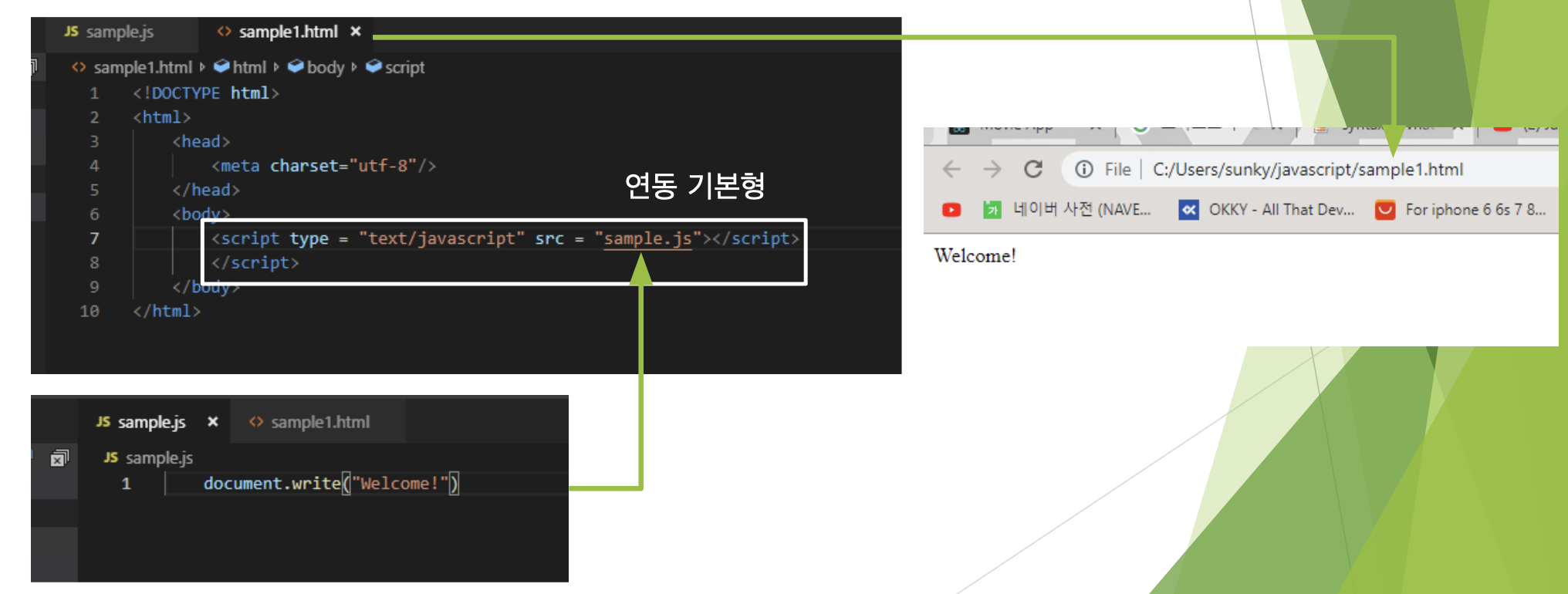
자바스크립트 연동/내부 스크립트 분리
-
외부 스크립트로 작성한 파일을 html 파일에 연동
-
자바스크립트 소스 찾기 쉬움 & 관리 용이 & 소스 손상 염려 無

변수(Variable)
-
데이터를 저장할 수 있는 메모리 공간
-
문자형(String), 숫자형(Number), 논리형(Boolean), 비어있음(Null)
-
변수 선언: var 변수명; or var 변수명 = 값;
-
값에 원하는 형질을 삽입함으로써 변수의 타입을 정한다
-
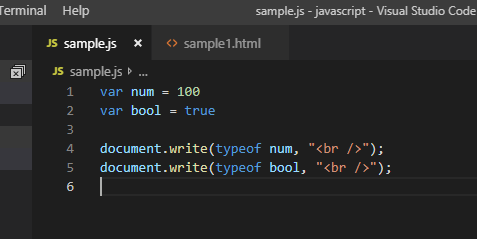
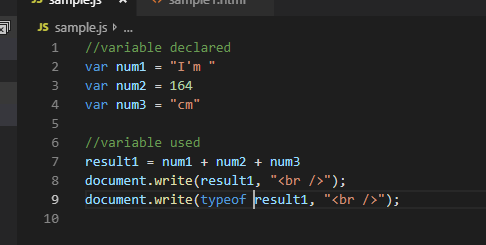
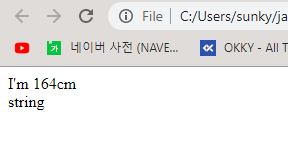
Typeof
-
지정한 데이터의 형질을 알고 싶을 때 사용하는 내장함수


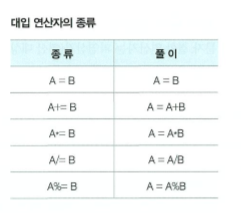
연산자
-
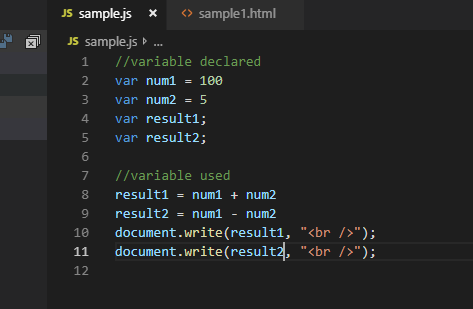
사칙연산 + 나머지
-
+, -, *, /, %
-
변수 선언 해주기



문자 결합 연산자
-
문자형 데이터 + 문자형 데이터 = 하나의 문자형 데이터
-
문자형 데이터 + 숫자형 데이터 = 하나의 문자형 데이터


증감 연산자 / 비교 연산자 / 논리연산자
-
변수–- or 변수++
-
var A = B–- 는 A에 B를 저장한 후 감소
-
--변수 or ++변수
-
var A = --B 는 B를 감소 후 A에 저장
-
>, <, >=, <=
-
A == B: A와 B의 값은 같다(데이터 형 달라도 값만 같으면 ok)
-
A != B: A와 B의 값은 다르다
-
A === B: A와 B의 값은 같다(데이터 형도 같아야함)
-
A !== B: A와 B의 값은 다르다(A와 B가 다르면 true 반환)
-
!, ||, &&
-
!: not
-
||: or
-
&&: and
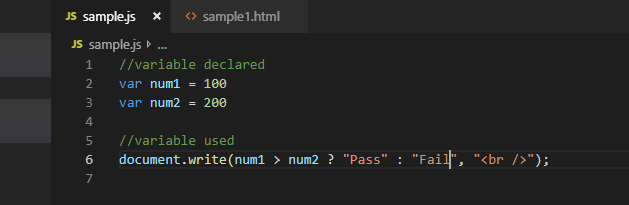
삼향 조건 연산자
-
IF문을 한줄로 표현
-
조건식 ? 실행문 1 : 실행문 2;


제어문
-
조건문
-
조건에 따라 실행
-
If
-
Else
-
Elseif
-
선택문
-
일치하는 값이 있을 경우에만
-
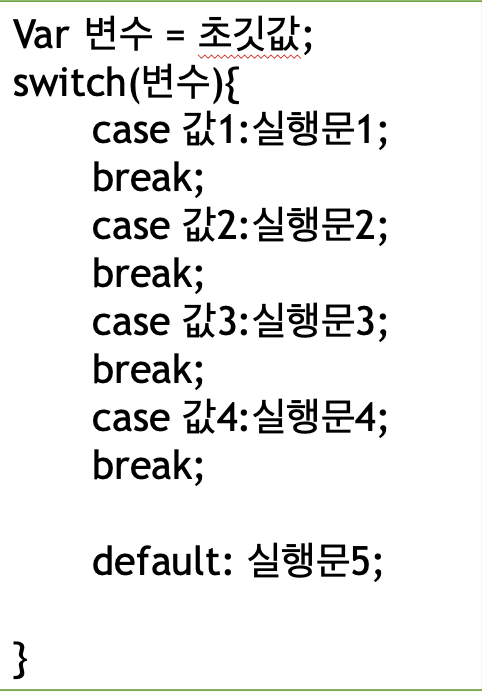
switch
-
제어문
-
실행문을 지정하는 횟수만큼만
-
While
-
for
If문
if(조건식){
실행문;
}


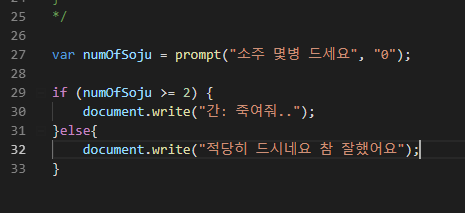
If문 예제




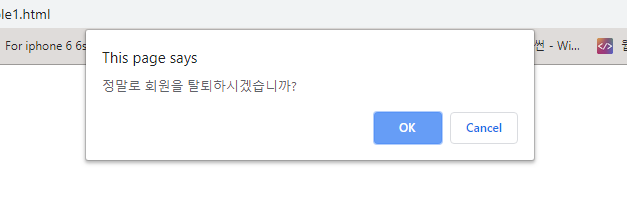
예제: 회원 탈퇴 여부 묻기




중첩 if문

선택문 with 예제
-
Case의 값을 검사하여 변수와 경우의 값에서 일치하는 경우 리턴
-
일치하는 값이 없을 경우 default 실행 후 종료

반복문
-
For, While, do while
-
실행문을 원하는 횟수만큼 반복할 수 있다

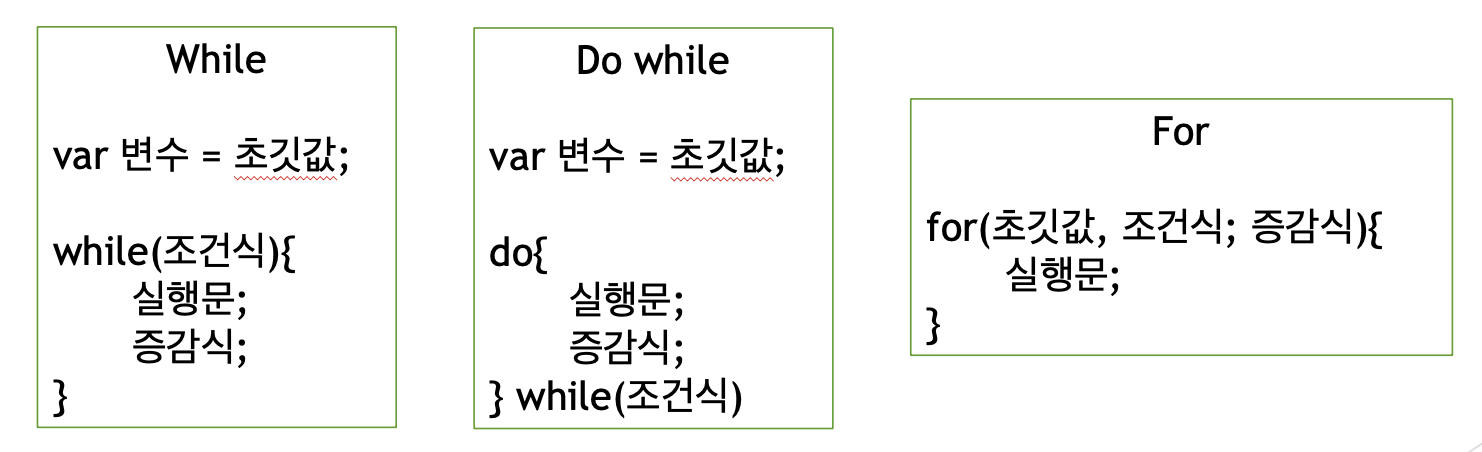
While
-
조건문을 만족시킬 때까지 실행문을 반복
-
조건식 -> 실행문 -> 증감식 -> 조건식 -> …

Do While
-
조건식이 맞을 때 까지 do 실행
-
While에 충족이 되면 loop에서 나가진다

For
-
For 역시 조건식이 충족이 될 때까지 반복한다
-
조건식 -> 실행문 -> 증감식 -> 조건식 -> 실행문 -> …

Break / continue
-
break
-
모든 반복문에서 조건과 상관없이 loop out
-
예제
-
Continue
-
실행문 무시하고 바로 조건문으로 돌아가서 검사
중첩 for문
-
For 안의 for
-
공전과 자전
-
지구 한바퀴 공전할 때 달이 다섯바퀴 자전한다 가정
-
지구 한바퀴 공전 => 달 다섯바퀴 자전
-
지구 두바퀴 공전 => 달 열바퀴 자전 …
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 함수 및 이벤트 (0) | 2019.09.16 |
|---|